想起来我写博客也好多年了,断断续续100篇左右,产出算不上高。每年年初都是信誓旦旦立下 Flag - “今年也写多少博文”,好像都没有完成过。时间久了也就有点懈怠了。
那些有名的博客,要么是内容质量较高,要么是十年如一日不间断更新,才到了人尽皆知。比如国内的阮一峰的博客,浏览量应该是最TOP 的了,同时他的 GiHub 也是国内粉丝最高的。
我的博客文章虽然发的算不上多,博客页面倒是改来改去花费了不少时间,已经记不起改过多少版本了。人总是对美好的事物无法自拔,同时又喜新厌旧,虽然知道内容才是主要的,但是每次看到好看的博客都想仿照更新一下,因此翻来覆去的更新博客界面。但是今天开始,我决定不再在页面上花更多时间了。
有些人说很多博客的内容就是教别人怎么搭建博客,这一点不假。不过想来我从来没有写过类似的博客,借助这次的博客改版,记录下我使用过的博客系统,作为我个人博客改版的了结,也给后来想搭建博客的人一些参考。
自建博客分类
如果你是在如博客平台 CSDN、简书、掘金、知乎、公众号等平台进行写作分享,那么不在本次讨论之内。
自建博客是指自己搭建博客网站,包括博客的编写发布自动化流程以及域名访问等,一般适用于有一点点编程经验的同学。
如果没有编程经验,选择自建博客是有点困难的,国内也没有特别有名且好用的适合自建博客的平台。会在自建博客的每个阶段消耗很多精力,可能博客还没搭建好,分享热情就已经消耗殆尽了。
另外,博客在当前互联网并不热门,远不如几分钟注册个公众号来的方便,且更符合大众需求。不过,总有些人喜欢自建博客,喜欢自己完全掌控的感觉。
自建博客可以根据技术栈、使用场景和功能需求分为静态博客和动态博客。
静态博客
静态博客是目前比较流行的自建博客形式,它通过生成静态 HTML 文件来展示内容,具有高性能、高安全性和易于部署的特点。
其实很多时候使用静态博客的原因之一可能是省钱。静态博客通过工具生成静态 HTML 文件,有很多免费的服务可以部署这些静态网页,如 GitHub Pages、Netlify、Vercel、Cloudflare、OSS 等都提供了静态网站服务,这些网站甚至提供了自动集成 & 发布流程,你只需要编写博文提交就行。

这些看起来又简单又省钱,都是优势,那么它的缺点是什么呢?因为是静态的,那么意味着没有数据库,没有服务端脚本,没有动态交互。如点赞、评论、收藏等一切需要服务端存储数据的行为都不支持。虽然有很多利用 Github API 结合开源工具,提供如评论这样的功能的方式,都是都非常折腾,而且有种不可控感觉。
优点
- 无需后端服务:完全基于静态文件,不依赖数据库。
- 快速加载:由于没有动态渲染的过程,页面加载速度极快。
- 安全性高:因为没有复杂的后端逻辑,攻击面较小,或者说我服务器都没有,很难被攻击。
- 托管方便:可以轻松托管在 GitHub Pages、Netlify、Vercel、Cloudflare、各种 OSS 等平台上,甚至直接用 CDN 加速。
缺点
- 需要一定开发技能门槛。
- 通过托管方式,省去服务器费用。
- 没有动态交互功能。
- 不能完全掌控,通常情况你会选择模版,微调不够自由。
- 国外的静态服务托管在国内访问速度受限,如果选择国内的如 OSS 服务,会产生流量费用。
常见工具
- Hexo:基于 Node.js 的静态博客生成器,支持 Markdown 写作,主题丰富,社区活跃。
- Jekyll:Ruby 编写的静态博客生成器,GitHub Pages 原生支持。
- Hugo:Go 语言开发的静态博客生成器,以性能著称,生成速度快。
- VuePress:专为技术文档设计的静态站点生成器,适合程序员写技术博客。
- Docusaurus:Facebook 开源的静态站点生成器,适合构建文档型博客。
这些工具我都曾经使用过,最后都放弃了,并不是说不好,只是我的喜好再变,其实目前我的博客网站和直接使用这些工具来说没什么不同,只不过现在的静态生成工具是自己写的。
写作流程
如果使用静态博客的方式,一般的流程是
- Markdown 写作
- 编译成 HTML 页面。
- 发布 HTML 页面。
通常来说 2 和 3 步骤会被自动化流程代替,算的上比较方便。通常大家会选择使用 Markdown 编辑器编写内容,Markdown 语法简单明了,常见的排版需求可以满足,但是对复杂排版支持不好,且除了常见的排版格式外,没有统一的标准,可能会遇到迁移困难等问题。不过通常来说 Markdown 已经足够了。
动态博客
动态博客需要后端服务支持,通常会结合数据库存储内容,你可以自己开发,也可以选择 CMS 系统如 WordPress ,用于提供更丰富的功能和交互体验。
动态博客意味着首先需要一个服务器,有一定技术基础,能够应对复杂的配置和维护工作。国内云服务厂商一般都有低配一年几十块的服务器,足够博客使用。
特点
- 功能强大:支持动态如评论、用户管理、多作者协作等功能。
- 灵活性高:可以通过插件或代码扩展实现各种复杂需求。
- 实时更新:文章发布后无需重新生成静态文件,直接生效。
- 部署复杂:需要配置服务器、数据库等环境,维护成本较高。
常见工具
- WordPress:全球最流行的博客系统,功能全面,插件丰富,适合非技术人员使用。
- Ghost:现代化的开源博客平台,专注于写作体验,界面简洁优雅。
- Typecho:轻量级 PHP 博客系统,国内用户较多,安装简单,资源占用低。
- Django + Wagtail:适合有 Python 技术背景的开发者,可以高度定制化。
适用人群
- 需要复杂功能(如登录、注册、评论、点赞、收藏、在线发布等)。
- 有一定的运维能力。
- 愿意投入更多时间进行维护。
一般来说 CMS 系统会提供的在线富文本写作方式,有些也支持 Markdown 语法,非常方便。
我的博客变迁
起步阶段
我一开始学 web 编程时,就自己开发了个博客网站,那时候还是 Spring MVC + JSP 的阶段,我在学完 Java Web 开发之后使用这种方式开发了一个简单的在线网站。想起来已经快10年了,阿里云有学生优惠,几十块钱就可以购买一年的服务器,也算负担的起。翻翻 GitHub 还找到了当时的截图。

看起来当时的文章还在记录 Java Web 学习过程,看起来还是第 16 篇,不过其他的早已找不到了。
Hexo 静态网站生成阶段
自己开发一个博客网站是很简单的,但是想要调整到不错的 UI 是不容易的。因此我记得在某个深夜,我看到了 Hexo 静态网站生成工具上精美排版的主题时,我觉得我也要换一个,因此我的博客设计更新了。
不知道折腾调整了多久,最后上线了,现在还能找到当时的截图。

现在看来还是不错的,甚至比目前的都好,但是折腾的心就是停不下来。
在这之后也前前后后记不起换过多少主题,有直接套用的,也有自己开发的,后来也换过 Hugo 静态博客生成,都花费了不少精力。
这一阶段我的写作方式时本地 markdown 写文章,然后本地脚本自动化编译成 HTML 上传到服务器提供 WEB 服务。我还没有充分利用如 GitHub Actions 自动化构建。GitHub Page 虽然能用,但是国内访问太慢了。
顺带一提,有段时间我也使用过阿里云 OSS 提供网站服务,速度很快,但是会产生流量费用。
开发静态网站生成工具阶段
静态网站生成无非就是读区指定目录下的文章列表,解析成固定格式,然后通过页面模版渲染出 HTML 页面。原理很简单,自己的博客不算复杂,就自己写了一个,至今我还是使用自己写的生成工具。
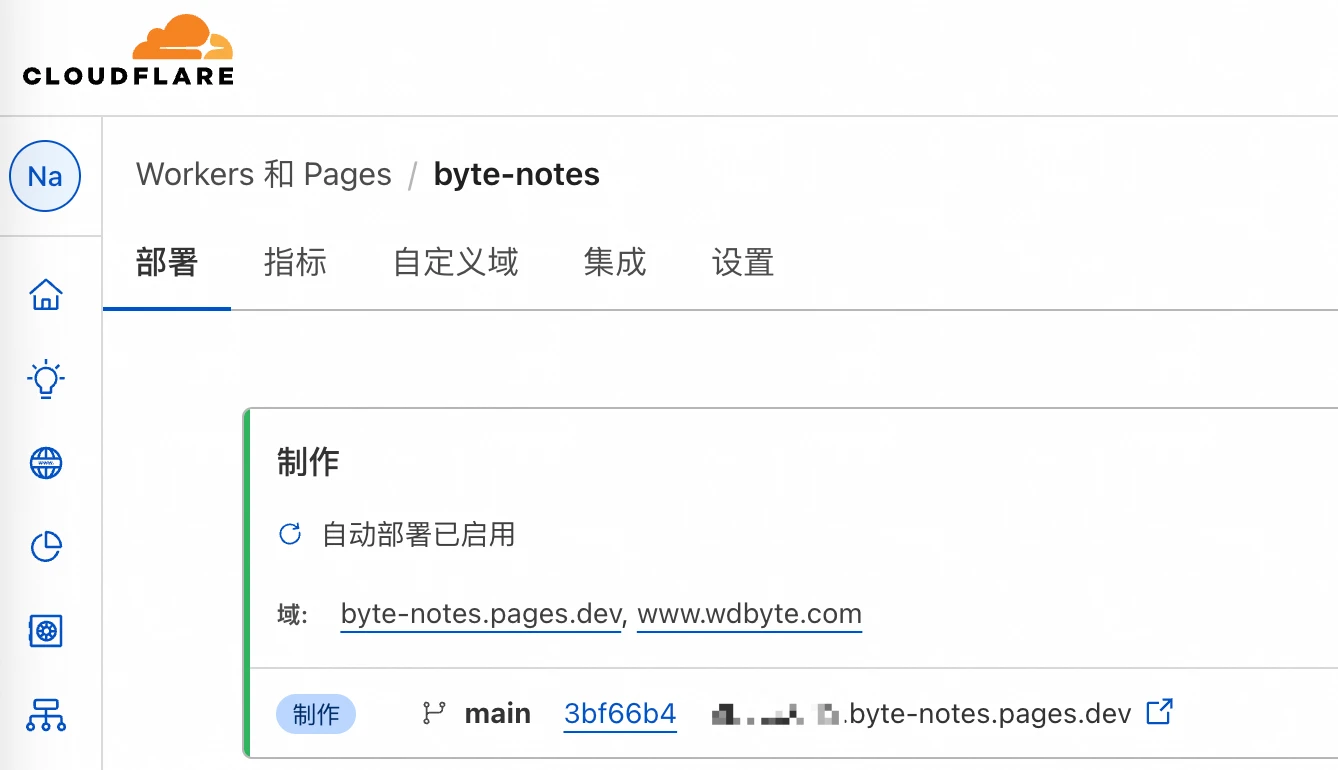
这阶段我的网站已经完全自动化了,我在本地 markdown 编写文字,编写完成后 git push 到 GitHub,然后 GitHub actions 自动化构建成静态网页,最后 Cloudflare 自动更新网站内容提供服务。这样完全免费,也不是为了省下多少费用,爱折腾罢了。
我的博客目前使用 Cloudflare 免费提供服务。

一个使用了挺久的主题,我挺喜欢的。

后来还是换了,这是目前的。

打住,年龄大了,不想再折腾博客页面了。现在又为折腾博客页面写了一篇文章,只能😂了。
最后还是欢迎访问我的更新缓慢的博客:https://www.wdbyte.com